As a professional designer, you probably don’t need to be convinced that color has a profound impact on digital products and the people that use them. But if you find yourself wishing that you better understood the nuances of color and how to harness its vast potential, you’re not alone

Using color well is a difficult skill to master. Creating harmonious color schemes and successfully implementing them in design work can be quite a challenge. Why is that?
Does color proficiency spring from some innate ability that only a few possess? Is there a color sense, like sight or smell, that some simply don’t have?
Perhaps, but it’s more likely that the difficulty designers experience with color stems from one unavoidable truth: Color is packed with properties, and each property has a wide range of possibilities.
To further complicate things, no color exists in isolation. There are always surrounding colors and light conditions to compete with.
The variable nature of color is simultaneously the source of its communicative power and its maddening complexity. If one color in a scheme changes, it can throw the whole thing out of whack — and wreak havoc on a designer’s color confidence.

This is especially true for designers of digital products, who must consider both the aesthetic outcomes and the experiential impact of their color choices.
Thankfully, mastery of color in UI and UX design isn’t dependent on guesswork, blind luck, or some intrinsic realization of what colors work well together. Instead, using color successfully depends on understanding repeatable rules, principles, and techniques that can be practiced and improved upon.
And while it’s true that the study of color is an immense undertaking, there are practical takeaways that can drastically improve a designer’s understanding and use of color in day to day design work.
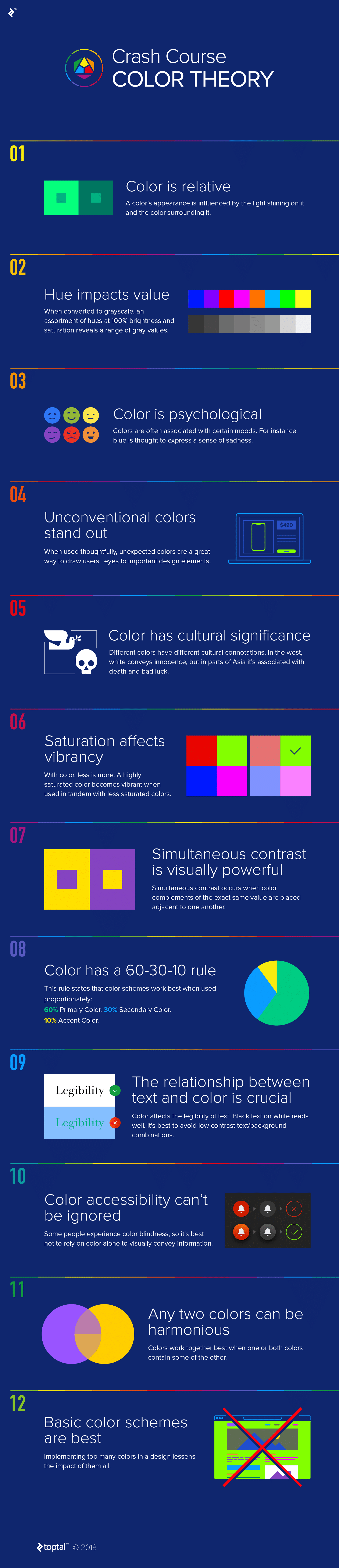
This infographic is a field guide for lightning-quick color choices made with confidence — read it, print it, tape it to your wall, and refer back whenever color questions arise.